Responsive Web Design

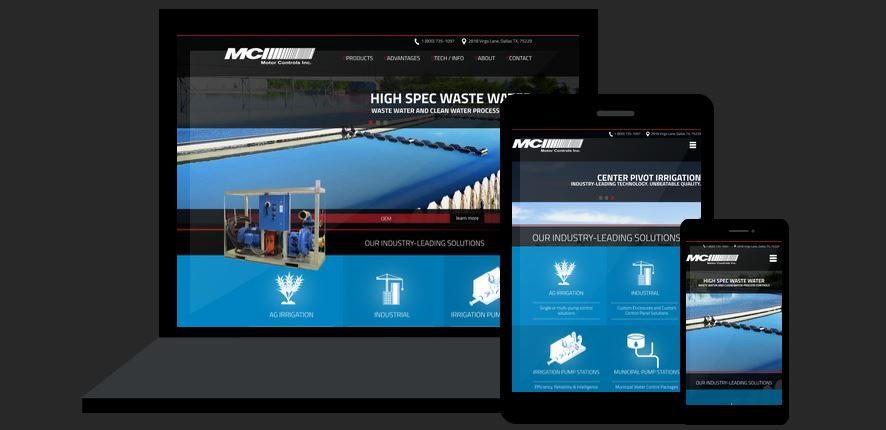
Responsive web design or mobile design has been a hot topic for some time, but it has recently become a “must-have” element for most modern websites. Not only does mobile optimization affect your Google search rankings, but it dramatically affects the end user experience for mobile users. We have all visited websites that completely fall to pieces when viewed on a tiny smart phone screen, and we have all accidentally tapped the wrong link or had trouble reading the text. Responsive designs solve these problems, by allowing the website and its content to gracefully scale with the viewport. In other words, you can use the same website for any screen size, and it will reorganize the layout and content for optimal viewing and functionality. This is a step above mobile compatible sites, which are simply designed to look the exact same on both large and small screens.  While it makes sense to design any modern website with mobile functionality in mind, it is possible to convert most existing websites into responsive sites. We have recently converted a number of our client’s websites to responsive designs, which is a great solution for websites that still look and work great on a desktop browser, but need to be optimized for tablet or smartphone viewing. The website that we built for Brink Custom Homes is a great example of this. The updated version includes better mobile functionality, especially with regards to the slideshow user interaction. Silver and Blue Outfitters is another great example. With all responsive designs, it is important to consider bandwidth usage as another constraint. Many websites feature large images, videos, or other resource-intensive elements that are simply impractical to load on a small screen, so conditional code can be implemented to reduce page load times by removing or scaling those elements. It is important to scale the number of elements that are loaded on the page, which helps to simplify the page and ultimately improve the end-user experience. Our responsive websites are developed in such a way that they look great on large monitors, small monitors, tablets, and smart phones. The increasing diversity of screen sizes makes a true responsive site necessary for an optimal user experience. See more examples of our responsive website designs
While it makes sense to design any modern website with mobile functionality in mind, it is possible to convert most existing websites into responsive sites. We have recently converted a number of our client’s websites to responsive designs, which is a great solution for websites that still look and work great on a desktop browser, but need to be optimized for tablet or smartphone viewing. The website that we built for Brink Custom Homes is a great example of this. The updated version includes better mobile functionality, especially with regards to the slideshow user interaction. Silver and Blue Outfitters is another great example. With all responsive designs, it is important to consider bandwidth usage as another constraint. Many websites feature large images, videos, or other resource-intensive elements that are simply impractical to load on a small screen, so conditional code can be implemented to reduce page load times by removing or scaling those elements. It is important to scale the number of elements that are loaded on the page, which helps to simplify the page and ultimately improve the end-user experience. Our responsive websites are developed in such a way that they look great on large monitors, small monitors, tablets, and smart phones. The increasing diversity of screen sizes makes a true responsive site necessary for an optimal user experience. See more examples of our responsive website designs
